How to get started:
open your VSCode terminal and run command -> npm create vite@latest than it will ask for project name : 01basicreact(in our case) then it will ask you for framework -> react(in our case) then choose variant -> JacaScript ( in our case).

Then run command -> npm run dev, this will appear :

open this URL.
OUTPUT:

Understand React Flow and Structure
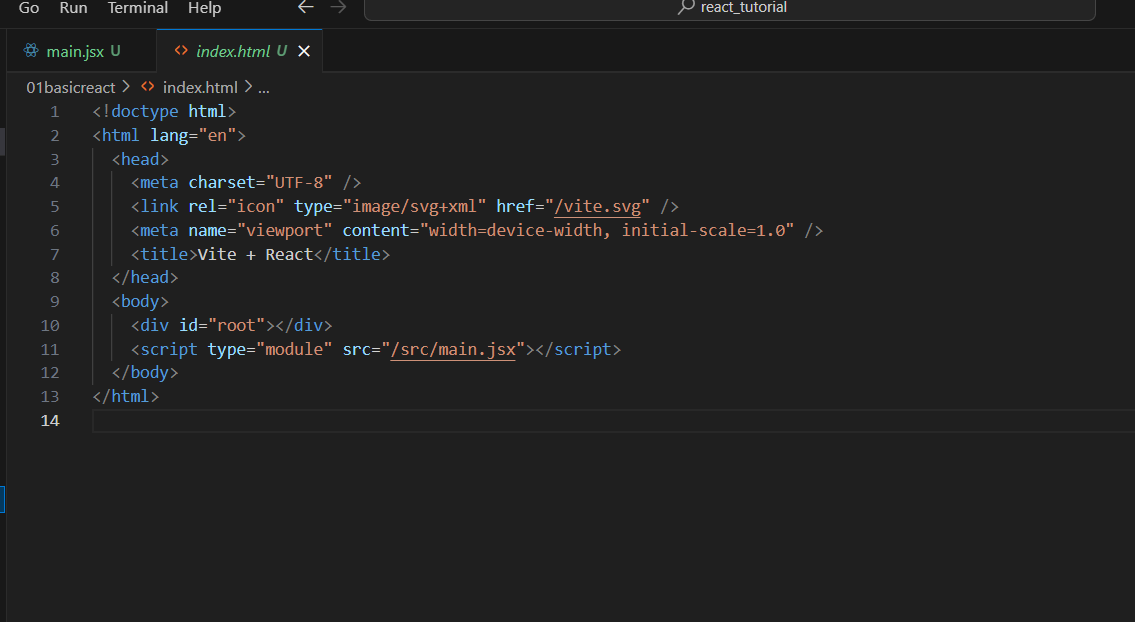
You have to mainly focus on index.html file as this is the file that is being loaded actually, this is why react is called SPA(single page application) in short, we have only one index.html and every change occurred in that file only.
Note: browser has its own DOM but we can create our own DOM too, this is where REACT helps in, react create its own DOM and then compare it to the main DOM and check for the modifications in the virtual DOM , and changes only those nodes which is required in the main DOM not the whole main DOM.

(this is a virtual DOM created by REACT using div element)
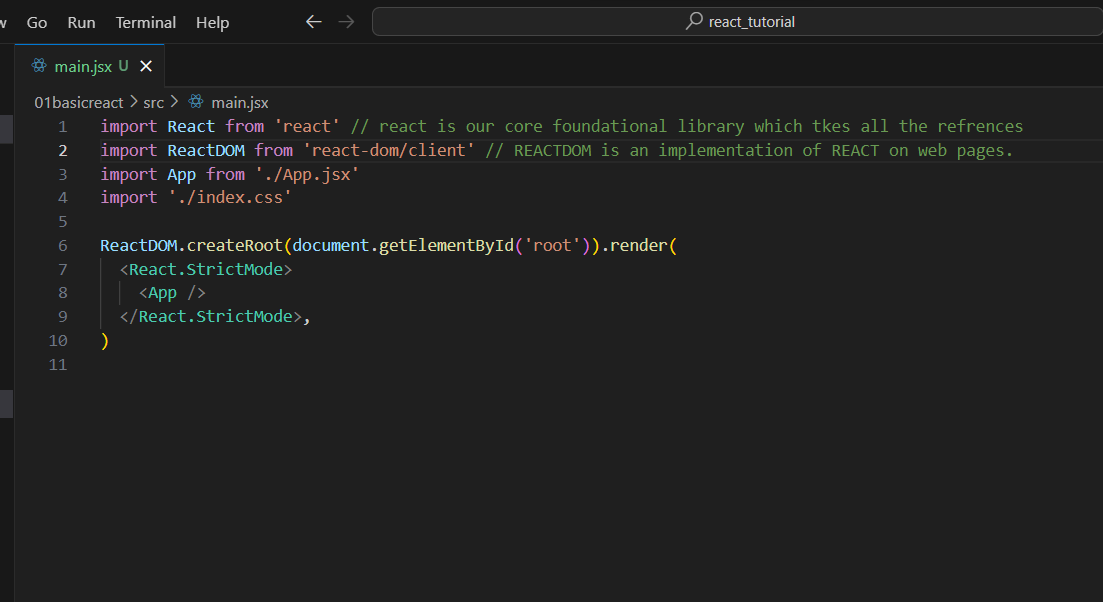
this document.getElementById is our basic JavaScript where we have selected and element with Id= "root"
createRoot(document.getElementById('root'))
Open index.html file : here we have <div> with id = root.

React gives us the power of JSX, that means we can render our HTML elements with JavaScript.
we have rendered App.jsx file through root


App is just a function which return HTML tags and at last we export the same function
NOW NOTICE ONE THING HERE in the package.json file we do not have react scripts under dependencies , so from where do we eject the main.jsx file or index.html file in react.


Loaded the script directly in the index.html file. Actually (react scripts) load the main.jsx and app.jsx file under the index.html file.
Getting started with basics :
In the src folder open App.jsx(notice the extension of files)

OUTPUT:

We have imported App.jsx file into main.jsx file

Checkpoint one : make a new file name it anything and import it in App.jsx file , just like you have imported App.jsx file in main.jsx you can import any file under App.jsx file and main.jsx file too.
Importing under the App.jsx file :

OUTPUT:

Note : making component use extension .jsx file and tag name should start with capital letter.
......Notice one thing here while including the Practice tag in the App.jsx file why you need to delete the other html tags? because we encounter some error while including other html tags with <Practice />

OUTPUT: read the error carefully, it should be wrapped with enclosing tag.

Note: this is a jsx rule to return only one element, in order to return one element use empty tag and put other elements under that empty tag. So in react we call it fragment to return element under empty tag.
OUTPUT:


If you want to work with websites react has to be indulged with REACT-DOM , and if you want to work on mobile applications then react has to be indulged with REACT-NATIVE.